LenoX
Fashion Brand Landing Page
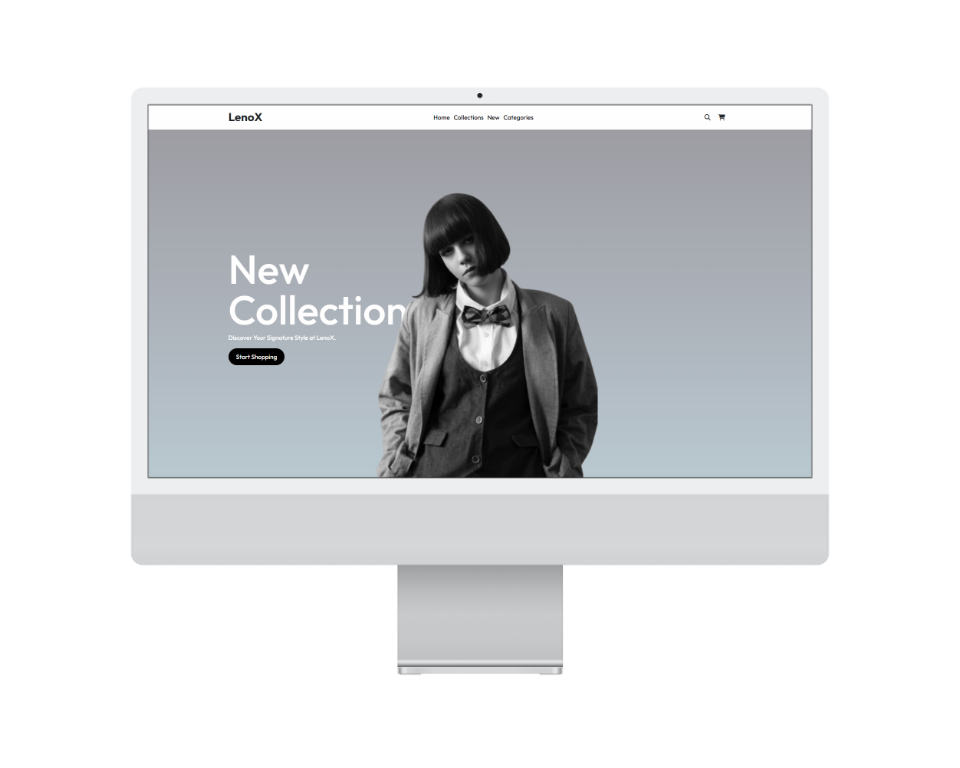
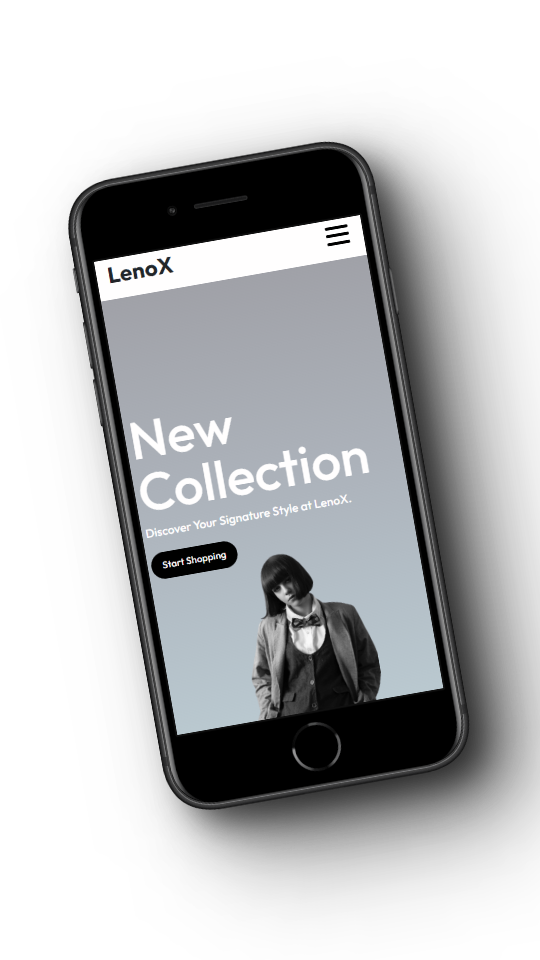
Showcasing a fashion-centric landing page


LenoX, a fashion-centric website, presents a curated selection of fashion designs and an array of clothing variations for you to explore and choose from.
Role
Crafting LenoX from Scratch Using GSAP, Bootstrap, HTML, and CSS Embarking on the journey of LenoX, I harnessed the power of GSAP for dynamic animations, harnessed the flexibility of Bootstrap for responsive design, and wielded the languages of HTML and CSS to meticulously shape every element. From concept to code, every pixel of LenoX reflects my dedication to a seamless fusion of innovation and style.
Methods
Functional Programming, System Design, Information Architecture.
Tools
CSS3, HTML5, Vanilla JS, GSAP, Bootstrap 5, Visual Studio, Vercel, Git.
Challenge
Conquering Challenges for LenoX Crafting LenoX came with its challenges, notably harmonizing GSAP's dynamic animations within Bootstrap's responsive framework. Through strategic problem-solving and innovative thinking, I achieved a seamless fusion, resulting in a captivating fashion landing page that embodies the spirit of LenoX.
Solution
Shaping LenoX's Seamless Experience Navigating the complexities of LenoX's creation required innovative solutions. By leveraging GSAP's animation prowess and Bootstrap's adaptability, I orchestrated a harmonious coexistence. Careful coding in HTML and CSS ensured a cohesive design, while intuitive navigation and fluid animations came together, culminating in a sleek and intuitive fashion destination - LenoX.